最近遇到需要使用拖拽改變列表排序的需求�,實(shí)現(xiàn)的過(guò)程倒是相對(duì)簡(jiǎn)單��,問(wèn)題點(diǎn)在于這個(gè)拖拽改變排序的缺點(diǎn)是對(duì)于其他頁(yè)碼的數(shù)據(jù)�����,無(wú)法跨頁(yè)改變排序��,所以只能通過(guò)拖拽排序和手動(dòng)輸入序號(hào)改變排序���。以下是實(shí)現(xiàn)思路:
HTML:
引入jquery-ui.min.js,jquery-ui.min.css文件

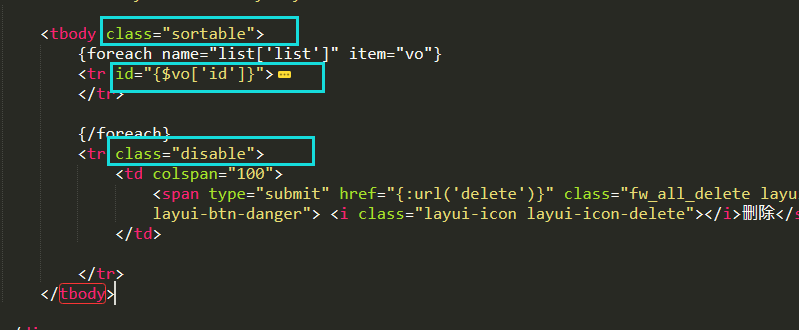
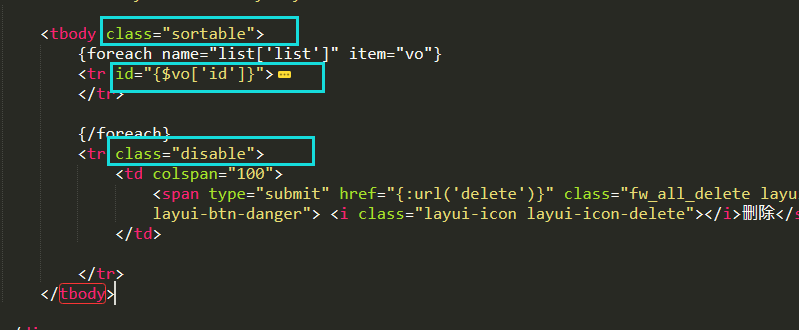
列表結(jié)構(gòu)部分:

Sortable 的類(lèi)名用于js的調(diào)用��;id是數(shù)據(jù)的id�����,用于后臺(tái)修改對(duì)應(yīng)id數(shù)據(jù)的排序;disable的類(lèi)名����,用于禁止該tr進(jìn)行拖拽;
<tbody class="sortable">
{foreach name="list['list']" item="vo"}
<tr id="{$vo['id']}">
<td class="col-50"><input type="checkbox"
class="child" name="selid[]" value="{$vo.id}" lay-skin="primary">
</td>
<!-- <td><input type="text" placeholder="排序" autocomplete="off"
class="layui-input sort " data-id="{$vo.id}" url="{:url('sort')}" lay-filter="sort" value="{$vo.sort}"
>
</td> -->
<td><div class="layui-table-cell laytable-cell-1-0-5"><span>{$vo.sort}</span></div>
</td>
<td style="background: #cccc;">
<div class="layui-table-cell laytable-cell-1-0-5">
<a href="javascript:;" onClick="showImg(this)"
data-href="{$vo.picture|ImgPath}"><img src="{$vo.picture|ImgPath}"
width="80"></a>
</div>
</td>
<td>
<div class="layui-table-cell laytable-cell-1-0-5"><span>{$vo.title}</span></div>
</td>
<td class="layui-form col-80">
<input type="checkbox" lay-verify="required" lay-filter="status" name="is_index"
data-id="{$vo.id}" lay-skin="switch" url="{:url('status')}" lay-text="是|否" value="1" {if
condition="$vo['is_index'] eq 1" }checked{/if}>
</td>
<td class="layui-form col-80">
<input type="checkbox" lay-verify="required" lay-filter="status" name="status"
data-id="{$vo.id}" lay-skin="switch" url="{:url('status')}" lay-text="正常|禁止" value="1" {if
condition="$vo['status'] eq 1" }checked{/if}>
</td>
<td>
<div class="layui-table-cell laytable-cell-1-0-5"><span>{$vo.create_time}</span></div>
</td>
<td class="col-150">
<div class="layui-table-cell laytable-cell-1-0-5">
<a href="{:url('edit',array('id'=>$vo['id']))}" data-width="100%"
data-height="100%" title="修改信息"
class="layui-btn layui-btn-normal layui-btn-xs fw_open">
<i class="layui-icon layui-icon-edit"></i>修改
</a>
<a href="{:url('copy',array('id'=>$vo['id']))}" data-width="100%"
data-height="100%" title="復(fù)制信息"
class="layui-btn layui-btn-xs fw_open">
<i class="layui-icon layui-icon-edit"></i>復(fù)制
</a>
<a href="{:Url('delete',array('id'=>$vo['id']))}" title="確定要?jiǎng)h除嗎�����?"
class="layui-btn layui-btn-danger layui-btn-xs fw_delete">
<i class="layui-icon layui-icon-delete"></i>刪除
</a>
</div>
</td>
</tr>
{/foreach}
<tr class="disable">
<td colspan="100">
<span type="submit" href="{:url('delete')}" class="fw_all_delete layui-btn layui-btn-sm layui-btn-danger"> <i class="layui-icon layui-icon-delete"></i>刪除</span>
</td>
</tr>
</tbody>
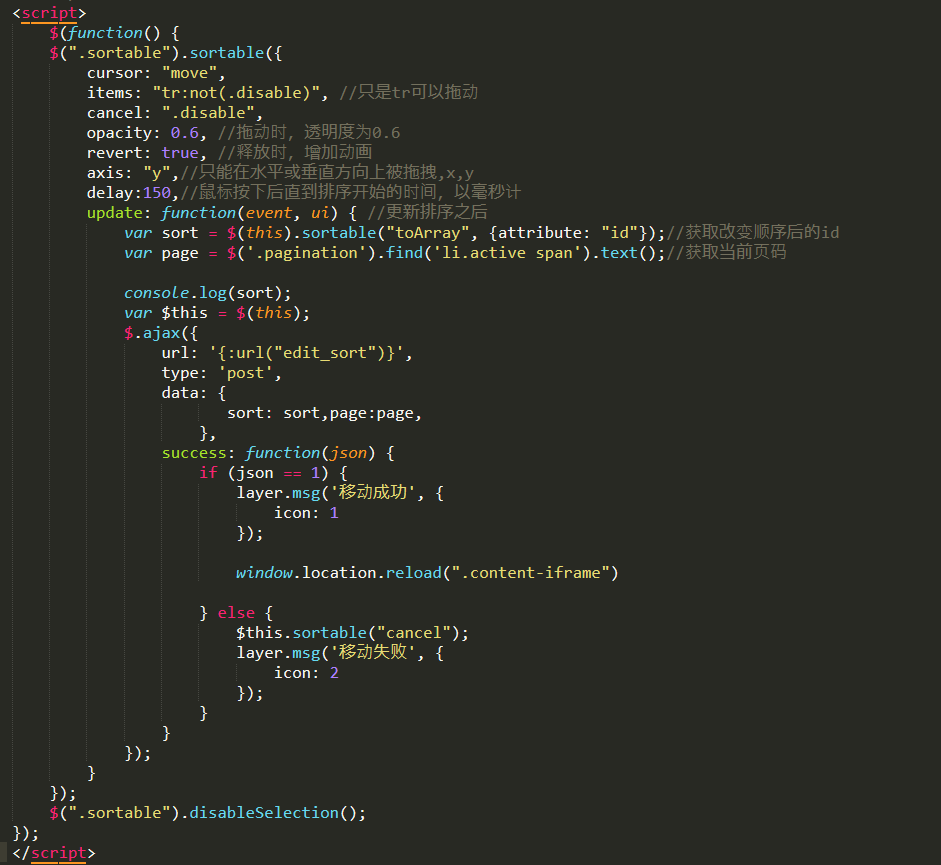
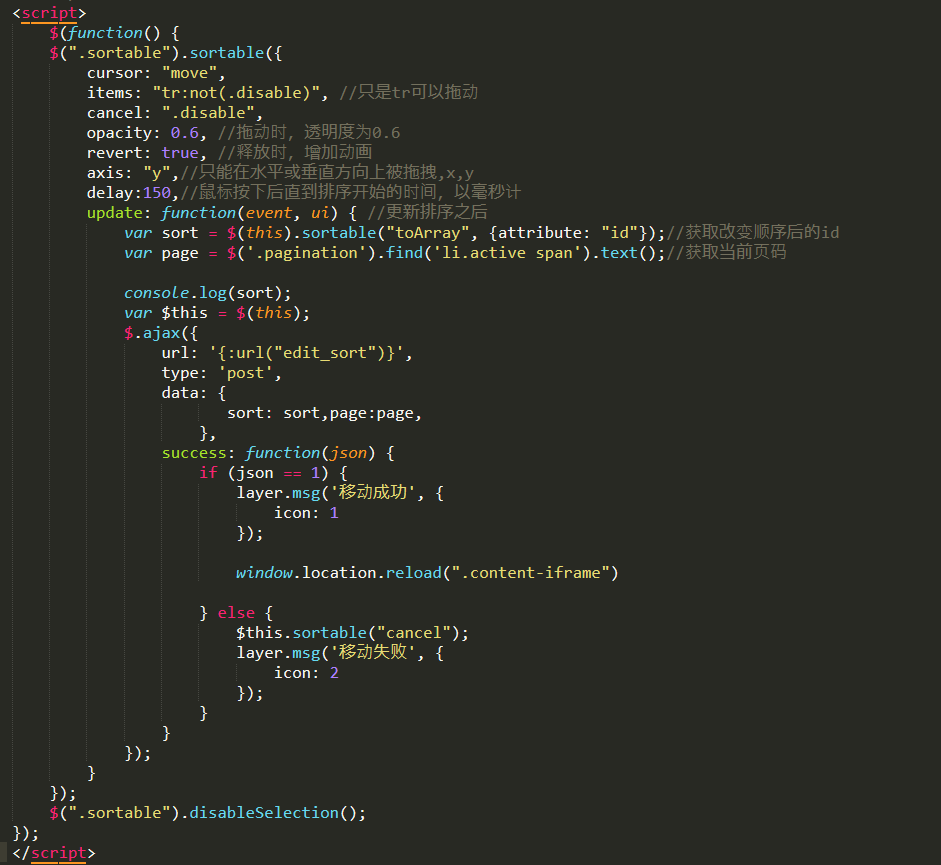
JS代碼:

<script>
$(function() {
$(".sortable").sortable({
cursor: "move",
items: "tr:not(.disable)", //只是tr可以拖動(dòng)
cancel: ".disable",
opacity: 0.6, //拖動(dòng)時(shí)���,透明度為0.6
revert: true, //釋放時(shí)�,增加動(dòng)畫(huà)
axis: "y",//只能在水平或垂直方向上被拖拽,x,y
delay:150,//鼠標(biāo)按下后直到排序開(kāi)始的時(shí)間���,以毫秒計(jì)
update: function(event, ui) { //更新排序之后
var sort = $(this).sortable("toArray", {attribute: "id"});//獲取改變順序后的id
var page = $('.pagination').find('li.active span').text();//獲取當(dāng)前頁(yè)碼
console.log(sort);
var $this = $(this);
$.ajax({
url: '{:url("edit_sort")}',
type: 'post',
data: {
sort: sort,page:page,
},
success: function(json) {
if (json == 1) {
layer.msg('移動(dòng)成功', {
icon: 1
});
window.location.reload(".content-iframe")
} else {
$this.sortable("cancel");
layer.msg('移動(dòng)失敗', {
icon: 2
});
}
}
});
}
});
$(".sortable").disableSelection();
});
</script>
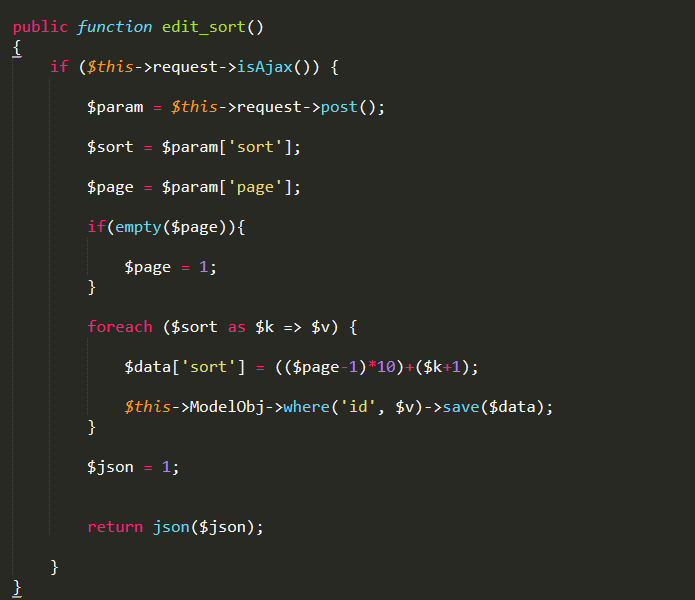
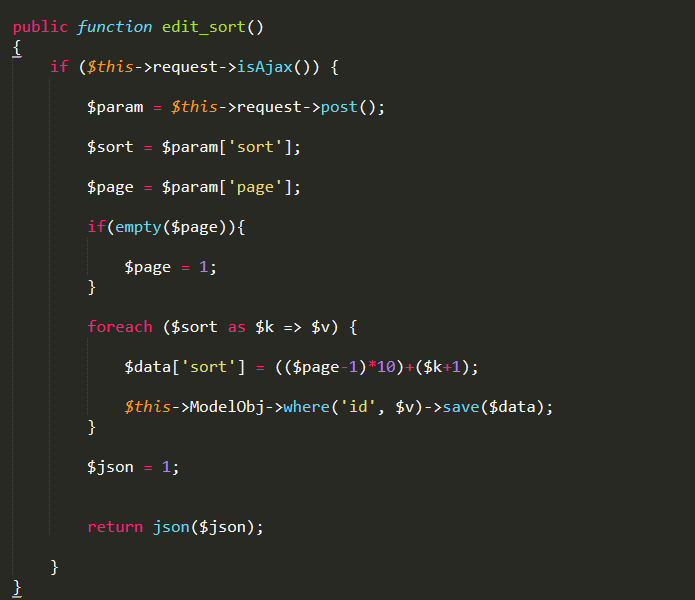
后臺(tái)代碼:

public function edit_sort()
{
if ($this->request->isAjax()) {
$param = $this->request->post();
$sort = $param['sort'];
$page = $param['page'];
if(empty($page)){
$page = 1;
}
foreach ($sort as $k => $v) {
$data['sort'] = (($page-1)*10)+($k+1);
$this->ModelObj->where('id', $v)->save($data);
}
$json = 1;
return json($json);
}
}
jquery-ui直接去官網(wǎng)下載即可��。
如沒(méi)特殊注明�����,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來(lái)自http://723918.com/news/6756.html